Thanks for using my script. I will keep this thread updated with all the changes. Just look at the changelog.
If you have any tips on features and/or improvements then leave a comment and I’ll take a look!
Changelog:
Version 0.4
Removed bold as default…
Version 0.3
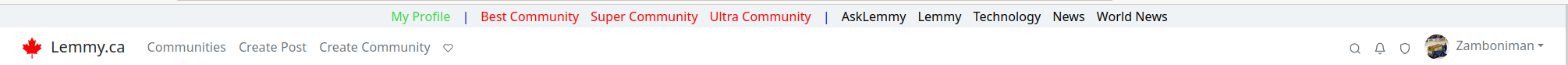
Added separators and colors codes for every link. Now you can edit the TextColor when you add a new custom link
{ title: 'Plugins', url: 'https://lemmy.world/c/plugins@sh.itjust.works', textColor: "#000000" }
Feel free to add or remove the separators as well
{ title: '|', url: '#', textColor: "#000000" }
Also added an option to change font weight:
link.style.fontWeight = "bold" = Bold
link.style.fontWeight = "" = Regular

Version 0.2
Some code update…
Version 0.1
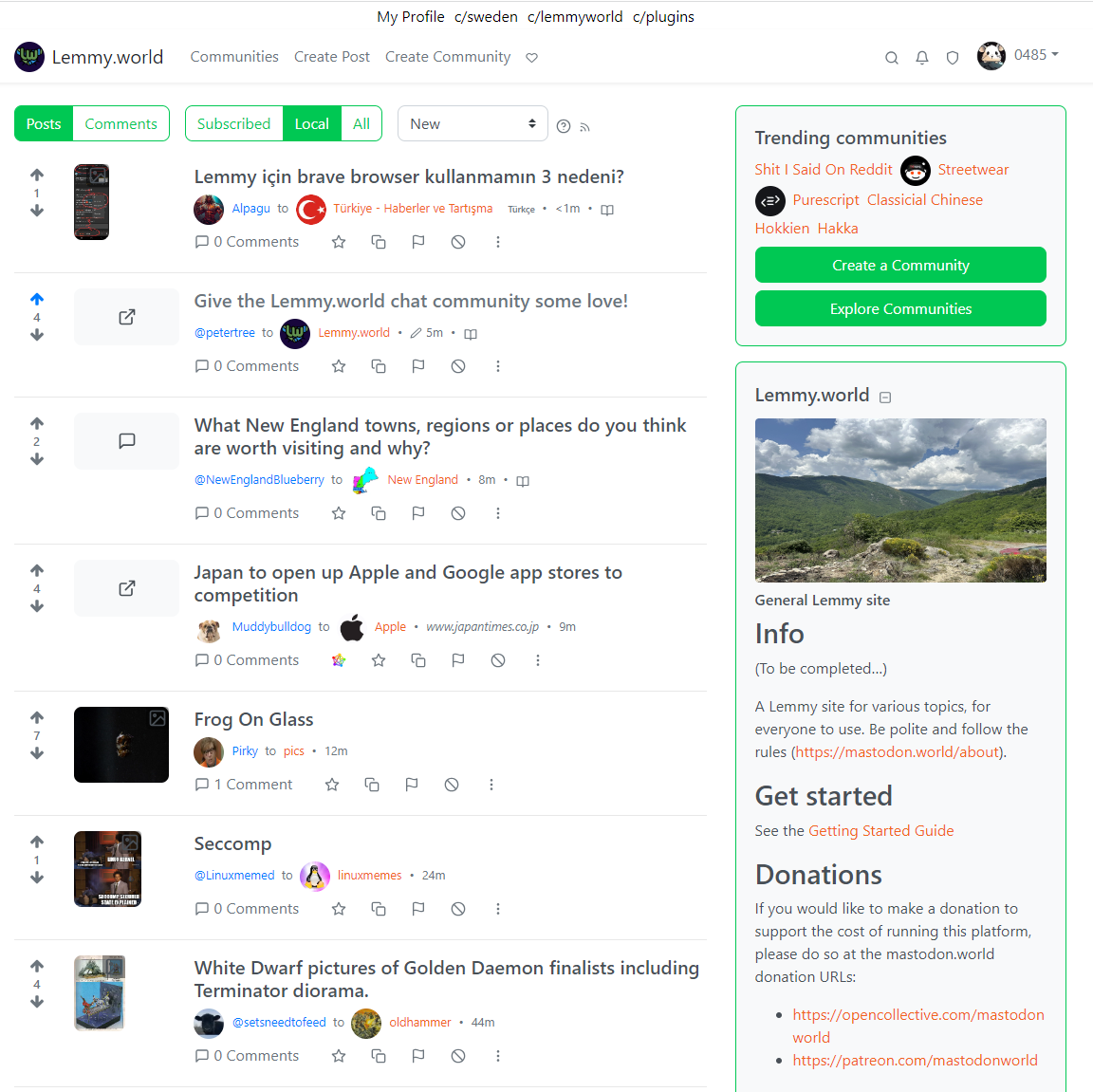
Just replace the titles and urls with your own links after you install the script

This is great!
I’m wondering how to change the color of various labels and to add a separator or two in the bar.
Edit: NVM, I figured it out, added a variable for color for each of the labels and just used a ‘|’ character for a separator, so I can have the communities I moderate as one color, and other ones I want in there as another. So now it looks something like this:

Is it possible to make the navbar stick at the top of the browser and not scroll when the page is scrolled?
I see this has been added in 0.5. That’s awesome!
Love 0.5
Thank you! :)
Rather than manually adding communities, could it be made to fetch active/hot communities from for example:
https://lemmy.world/api/v3/community/list?sort=Active?It could! It’s not hard to implement. Not sure if people want it. Could make it as a separate script.
Nice I like it.
I like the addition of the font.Weight. I changed mine to “300” so it’s just slightly lighter than normal. “400” is normal (so same as “”), “100” is the lightest, and “900” is the boldest. “700” is the same as “bold”.